What makes a website great?

Well, it depends on what you mean by “great.” Since each website has a different target audience, offers a different service, and has been made by a different person, the answer to this question is hard to pin down.
For this reason, making a great website is as much an art as a science. Nevertheless, there are some basic principles of design that can help you to create a website from scratch. These principles apply whether you are trying to figure out how to create a small business website or how to create a personal website. Now if you already have an existing site, how do you make it better?
In this article, we’ll run through the principles of how to improve your website and explain why they are at the heart of good website design. Applying these website builder tips will help you enhance your website and is going to make it easier to use, more effective, and might even save you money. And if you are an e-commerce business, you’ll definitely need to know the importance of a website with great content, user experience, and design elements.
The tips below will allow you to avoid travesties like this hilariously awful website.
1. Use white space
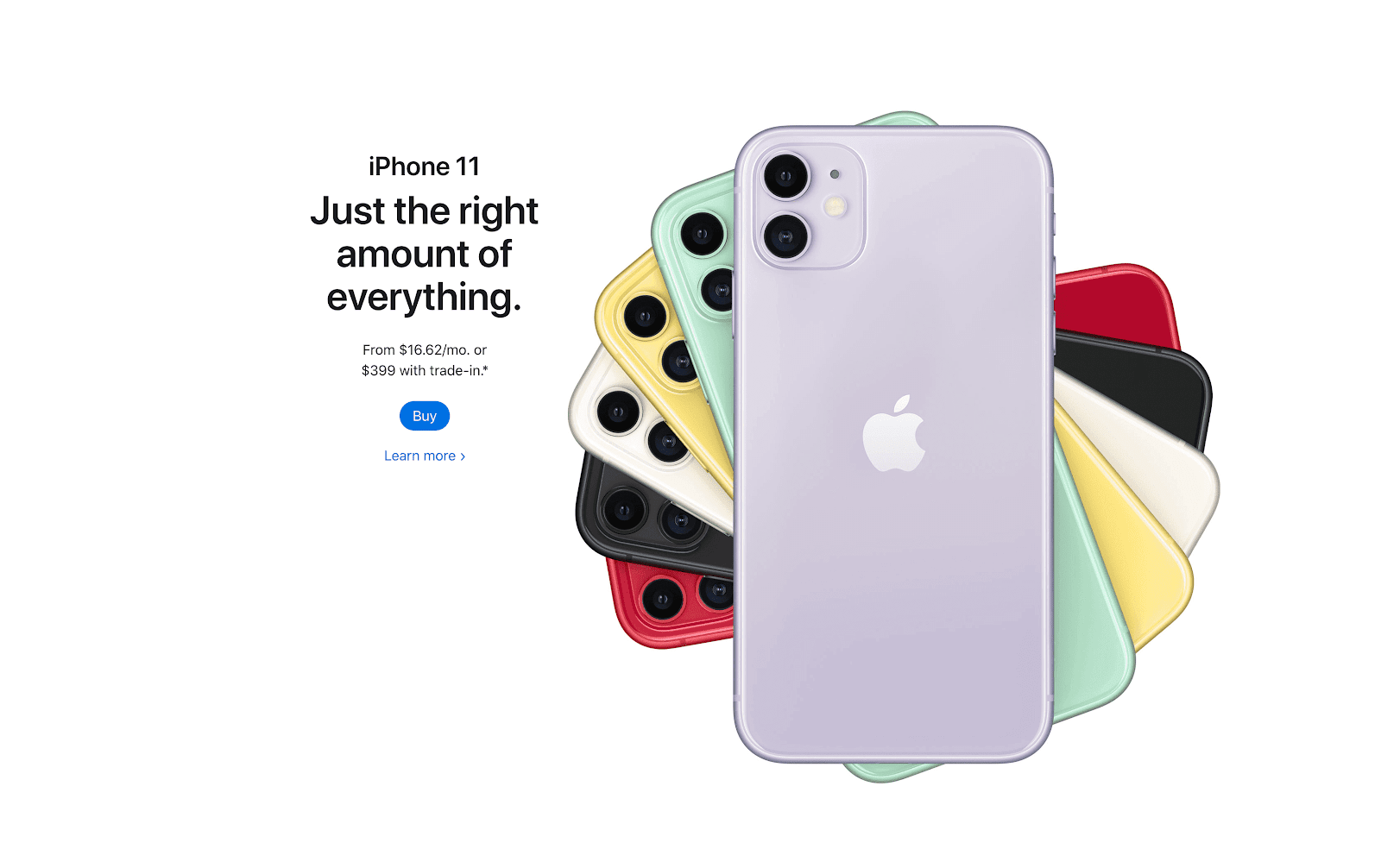
Let’s start with a basic principle of graphic design: don’t use the whole page. The space around your content is as important as the content itself. Giving your content space to breathe makes your site more legible, and allows your users to focus on what’s important.
This is a principle that plenty of amateur website designers forget about. That’s understandable – after all, you are probably keen to showcase all the great services and products you can offer to your potential customers – but it’s a mistake nonetheless.

And don’t just take my word for it – the research backs up the importance of website white space as well: according to Crazy Egg, white space around text and titles increases user attention by 20%.
2. Focus on your content marketing strategy
Many of the tips that follow will emphasize small details, and making sure that your site is fast, secure, and consistent. Paying attention to these smaller issues is important, but make sure you don’t lose sight of your marketing strategy and the role of your website within it. Ultimately, your website maintenance costs should be justified against your business strategy.
The most common problem in this regard is for companies to put too much information on their site’s homepage. While your managerial structure and company history infographics might be interesting to you, your customers are unlikely to be as interested as you are. The screen readers on your site to see if your services or products can help them, so that’s what your site should focus on.
Great website design starts with a robust strategy. Identify what you want your website to achieve, and who you are talking to, and then focus your content tightly on this objective. Not only does this make website navigation easier for the customer, but it also allows you to cut down the cost of your website when setting up an online store because you no longer need to pay for endless pages that your viewers don’t care about anyway.
3. Optimize page speed
Another hugely important part of your website design is how fast it is. Whether or not we like to admit it, we’re all a little impatient when it comes to browsing the internet, and a delay of just a few seconds means your customers simply go elsewhere. Again, the research in this area is hard to argue with: according to Section.io, an extra five seconds of page load time can increase your website’s “bounce rate” (when a visitor visits your site, but leaves before any meaningful interaction) by more than 20%.
Many of the tips on this list pertaining to responsive design – such as leaving white space around your content, deleting unnecessary content, and using high-quality images correctly – will improve your website speed. While you are following these tips, though, you should also monitor the effect your changes are having on the speed of your site. Many website builders offer you a dashboard where you can check this information, but Google also offers a free service that helps you track and improve the loading time and speed of your site.
4. Use Calls to Action (CTAs) correctly
Most people are aware of the importance of “Calls to Action”, or CTAs. The problem is that too many of these simply don’t work. That’s because a boring button that says “click here!” is not going to generate user interaction by itself.
There are two key things to bear in mind when thinking about your CTAs. The first is that they need to highlight the value of what you are offering. Instead of just saying “click here”, encourage your website visitors to “sign up for the latest news”, or “click here to get 10% off”. A great example of this is WUFOO, a form-designing service, that uses continuous CTAs to guide customers through their website.
The second principle here is to make your CTAs attractive. Instead of inline hyperlinks, use buttons, and make sure they look good. In a study done by Maxymiser, researchers were shocked to find that they achieved an increase of 11% in clicks to the checkout area of the Laura Ashley website, by testing color variations and action messaging. You can also play around with your design, and see what works for your business.
5. Hyperlink highlighting
Hyperlink highlighting is a small tip, but it’s an important one. With so many options for working with text in modern website builders, some people try and reinvent the wheel: making their hyperlinks a strange color, or even (worse) hiding them in a mass of text.
When it comes to showing your customers where your links are, simplicity is best. In a study done by Karyn Graves, she shows that the regular web user sees the blue and underlined text as links and knows to click on them. At the end of the day, you want your screen readers to see your links, and click on them with minimal load time.
To do that, make your hyperlinks a “normal” color, and make them nice a big. That way, no-one is going to miss them.
6. Segment information
A slightly more complex issue is information segmentations. The way that you lay out your website and how you arrange your various pages depends on choosing a website design that works for your business and varies by sector and your target audience.
Nonetheless, there are some basic ideas that help you break up your content, and let your users navigate more easily around your site:
- Break your pages up into grids that are clearly delineated,
- Give each product or service it’s own page that contains all the relevant information on it, and
- Use bullet points to break up your points, just like I’m doing here!
7. Use (the proper) images
You should use high-quality images: they are an incredibly powerful way of engaging your audience and are, perhaps, the most important element of beautiful website design. That said, you need to use the correct images.
The “right” images mean a few things. First, don’t use stock images. Research shows that stock images reduce conversion rates. That’s because using stock images makes your website look cheap, but also because it’s a wasted opportunity to show your customers your personality (more on that later).
Secondly, make sure that your images are optimized for your website. Taking a few unique images of your actual business is a great idea, but be aware that the files that the average camera (or smartphone) produces are far too big for your website, and often lose resolution when being uploaded to cloud storage providers like Google Drive. Making them smaller won’t affect the detail that your customers can see, but does increase your page loading speed dramatically. And that, as we mentioned above, brings benefits in itself.
8. Use well-written headlines
When advertising professionals are training, they spend weeks in lessons on how to craft headlines and meta description examples. That’s because it’s harder than it looks.
The key here is to be as clear as possible. Your headlines should accurately describe the benefit that your company can give to your customers, and stand out from the rest of your text. Ultimately, you should try and put yourself in the shoes of your target audiences, and work out why they have come to your site.
Using well-written headlines also has another advantage: it improves your search ranking. The Google search rank algorithm gives more weight to H1, H2, etc. headlines than your content. If you put the key terms that your customers are searching for in the headline, you are likely to see your search traffic increase and climb the Google page rank.
9. Be consistent
Consistency can be a real problem for pages that have been around for a while. If you have legacy pages on your website from years ago, redesign them. You should aim for the same beautiful design on every page on your site, from your product pages to your contact forms.
There are two problems with inconsistent website layout design. The first is simply that pages that look totally different from each other make your page look cheap because it looks like you can’t be bothered to update your old pages. The second issue is that your users get lost if your pages look different across the various parts of your site and if they don’t know where they are they are going to leave.
10. Check 404s
Part of ensuring consistency across your pages is to check that every link on your site works.
There are a couple of reasons for this. The first is that encountering a 404 error annoys your customers, and makes it look like you are not taking your site seriously enough. Also, having lots of broken links on your site slows down, and it negatively affects your search ranking.
The best web building software now automatically checks for broken links, so you can identify and fix them quickly. There are also plenty of free tools, though: to check if you have any 404s you can set up Google Webmaster tools on your website and check crawl errors. You can also use this 404 checker for free.
11. Remove the jargon
Whatever sector you are in, you probably come across jargon in your everyday working life. After hearing the same buzzwords and acronyms for years, it is easy to forget that your customers aren’t as knowledgeable as you when it comes to the details of your industry. Considering this, are you now wondering how to write great content for your website that will grasp and maintain the viewer’s attention?
Great content writing, therefore, aims to remove as much jargon as possible from the website copy. Not only does jargon confuse customers – but it can also actively dissuade them from using your site. Explain your products and services as clearly as possible, and you are sure to be rewarded with loyal, engaged customers.
Jargon is not only a problem when it comes to industry-specific terms. Website content writers can sometimes also catch the bug, and start writing content that is generic and boring. Take a look at your site, and remove words like these: next-generation, flexible, robust, scalable, easy to use, cutting edge, groundbreaking, best-of-breed, mission-critical, innovative. These words are used on thousands of websites and have essentially lost their meaning.
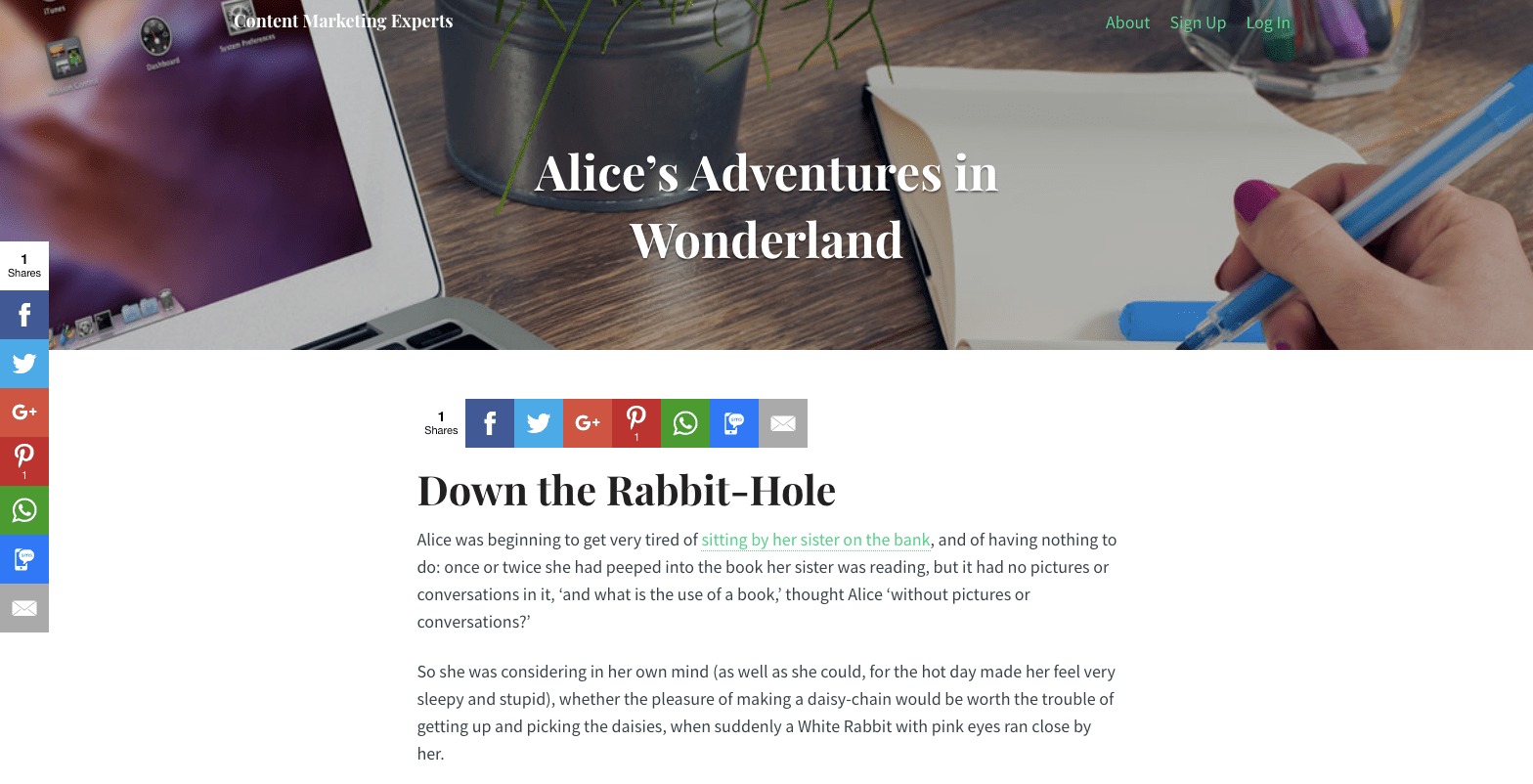
12. Include sharing buttons
If you don’t include opportunities for your visitors to share their experience on your site, you are probably going to miss out on a lot of traffic. Social media shares are one of the most effective ways to promote your website because this traffic is built from the existing visitors to your site.
Do the share buttons at the top and side of this blog post look familiar?

…you’ve likely seen them – or buttons like them – on countless websites.
Sharing buttons are a great way to encourage sharing on your site. They offer a non-pushy way for visitors to instantly share their experience, or recommend your website to their friends. Again, many of the best website builders include sharing buttons as a tool you can use in the construction of your pages, but you can also try out free social sharing tools like SumoMe and Shareaholic.
13. Improve your SEO
You can have the best website in the world, but if no one can find it, then it counts for nothing. Search Engine Optimization (SEO) is a huge and complex field, but ignoring it altogether can have a profound (and negative) effect on the level of traffic to your site.
There are a few easy tips for basic SEO. You should check what keywords your customers are searching for, and write content that engages directly with these keywords. Sometimes, even changing one word in a headline can have a huge effect on where your page is ranked, so don’t be afraid to experiment and see what works best.
You should also make sure that you are producing a range of different types of content. Videos, blog articles, podcasts, and e-books all have their place, and producing all simultaneously ensures that you are reaching the largest audience possible.
There are then a series of more “exotic” techniques for improving your site ranking. These include building backlinks on important sites in your sector and inviting guest writers to produce content for your site.
14. Be responsive
Using social media on your site doesn’t stop with giving your customers an easy way of posting their experiences to their social media feeds. You should also follow up with any comments that they make – good or bad – and you can even highlight this on your website.
The reasons for this are clear.
Firstly, it is approximately nine times less expensive to keep existing customers than it is to get new customers, and engaging with your customers is a very effective way of ensuring their loyalty. Secondly, you can often defuse criticism of your company by engaging with your customers directly. If they have had a bad experience, and post this on social media, a heartfelt apology from your company can go a long way toward proving that you take their business (and their feelings) seriously.
15. Use clear navigation
Providing your visitors with a clear way to navigate your site is very important, especially as your business grows and you start to offer a large range of products and services. If you’ve thought carefully about your strategy, and cut out unnecessary material from your site (see the tips above), the way you organize your site’s navigation bar should be obvious.
Your navigation bar should clearly present the different sections of your site, and be arranged hierarchically so that customers can easily find what they are looking for and get to it in one click.
16. “Below The Fold” homepages
Ten years ago, the received wisdom was that homepages – the first page a visitor looks at on your site – should be as short as possible. The thinking was that the homepage should essentially be an extension of your navigation bar, presenting customers with a range of options as to which page to visit next.
That advice is now obsolete. A recent survey of more than 230 B2C-focused websites by SurveyCool found that “roughly 82% of the surveyed businesses used one or more above-the-fold CTA.” Increasingly, the best sites are using their homepage more like the front page of a newspaper: to highlight their unique offering before customers explore the site further. The content you can put on your homepage can include:
- Value proposition
- Intro Video
- Overview of Services
- Product Features
- About Us
- Testimonials
- Case Studies/Success Stories
- Resources
Aim to include at least three of these items on your homepage, because this page offers you a free space to tell your customers what you think is most important about your company. Don’t be afraid, either, to have this page scroll – as long as the material is engaging enough, your customers won’t resent this.
17. Be mobile-first
Mobile optimization is now a must-have for every site owner. 80% of internet users own a smartphone, and large websites are seeing mobile traffic increase exponentially.
Optimizing your site for mobile can be a great learning experience as well. Because you have less space to fit your content into, designing for a mobile phone screen can help you think about what is actually important. As such, implementing this tip helps you to work toward some of the other principles on this list, like strategizing and cutting out unnecessary content.
You should also be aware, however, that encouraging mobile traffic should be done responsibly because it can undermine the security of your website. The number of cyberattacks launched from mobile devices has increased rapidly over recent years, and as your site expands you need to assess every new feature for its potential security implications. That includes mobile-friendly interfaces.
Check that your website loads fast and resolves properly on mobile using a mobile testing tool such as Screenfly or Google’s own Mobile-Friendly Test.
18. Security
An often overlooked part of building a great website is to make sure that your site is secure. This is particularly important when you are upgrading your site because making major changes can open up major security flaws.
There are a few key ways you can do that. You should be aware of the dangers of running unused plugins on your site and deactivate any plugins that you are not using. You should also make sure that you are using strong passwords for all parts of your site, and preferably using a password manager to generate and manage long, complex passwords for everything you do online.
If your site is used and updated by a number of different staff members, you should also take steps to ensure that they are not compromising its security. Use firewall protection and a virtual private network (VPN) to encrypt your internet connection. The best VPNs make it almost impossible for hackers to intercept your passwords and other sensitive information. This is particularly important if you work remotely because managing your website off-site introduces vulnerabilities into your workflow.
19. Testing, testing, testing
Never stop testing your site. A subscription to a web analytics tool is a worthwhile investment because it allows you to see in detail how your visitors are using your site. Tracking your customers’ “journey” through the buying process allows you to adapt your site’s design to improve conversion rates.
Sometimes these changes can be as simple as updating out-of-date landing pages to highlight new products. In other cases, testing your site allows you to see that your navigational structure needs to be improved.
The ultimate test of how “good” your website is the way that your customers use it. You might think it looks great, but unless it is generating traffic, engagement, and sales, it is worthless.
20. Be original
Now, near the end of this list, we come to some slightly more complex, yet key elements of a good website. The first is that you should be original.
It can be tempting, after looking at the sites that are performing well in your sector, to merely copy their content. That is a very bad idea. Not only can customers spot the plagiarism, but they are unlikely to come back to your site: after all, they can get the information they need somewhere else.
Make sure that every piece of content you produce is original, and where possible offer your customers something more than your competitors can.
21. Be yourself
Alongside being original, you should also use your website to highlight your personality. If you can draw on your company culture to create truly unique pages, this is a powerful way of connecting with your customers.
Customers are increasingly drawn to companies that they can relate to as friends. That’s why many companies are hiring an influencer marketing agency. But you can also foreground your personality in other, simpler ways. Try injecting a little humor into your landing pages, for instance, or commission a designer to make you some stylish, unique graphics.
Your aim is to differentiate your company from your competitors. If you can make your customers feel that they are valued and that they are speaking to a real person as this goes a long way toward ensuring their loyalty.
Final Thoughts
When I was learning website design, my teacher insisted that I draw the website I was going to create with pens and paper first. That might sound incredibly outdated now, but I think he was getting at something quite profound.
At the end of the day, the key to designing (or improving) a website is simplicity. The less you put on your site, the quicker your customers can find what they need. Your site is also going to be faster, more manageable, and more secure. That’s why the sites that won awards in 2019 were all incredibly simple.
Most of the tips above are aspects of this one principle:
Keep your site design as simple as possible, while still providing your customers with everything they need, and you’ll be well on your way to a killer website.



