
Effective and attention-grabbing insurance website design is more important than ever. Today’s consumers turn to the web to solve problems, make purchases, and even talk out insurance policies.
Have you created a compelling and mobile-responsive website for your insurance agency? If your answer is “no,” you could be missing out on a valuable marketing channel.
Find more leads and drive policy renewals with expert marketing advice and all the tools you need, all in one place.
In this post, we’ll go over:
- Why you need a website for your insurance agency
- Elements your insurance agency website should include
- Insurance website design best practices
- Examples of effective insurance agency websites
- How to start building your insurance agency website
Why you need a website for your insurance agency
A website can give your agency more credibility, support your digital advertising efforts, and help you communicate more effectively with customers. Below are two more reasons you should consider building an insurance website.
Multichannel experiences are a priority.
Consumers prefer multichannel approaches from companies, including insurance agencies. Integrating physical and digital services is a must. In a survey by Accenture, 66% percent of consumers said their main concern is to get what they want quickly and easily.
Insurance agencies that make it simple for their customers to quickly connect to the services they provide will fare better than competitors.
Many consumers prefer online shopping.
The same consumer preference for online retail shopping applies to insurance products. More and more people these days are purchasing health, life, and long-term care insurance over the internet.
Customers also conduct online research before making purchases. This applies to insurance consumers, too. While many customers will reach out to an agent before making their final purchase, they are still likely to start with the agency’s website. Some customers complete their insurance policy purchases without ever speaking to an agent.
Elements your insurance agency website should include
As you put together your insurance website design plan, there are several must-have elements you won’t want to skip. Your insurance agency’s website should include five main pages:
- Homepage
- Services page
- Quote page
- About page
- Contact page
You should also strongly consider creating a blog. Blogs give you a unique space to build trust and rapport with current and future customers. They also help you move up the ladder in Google search engine results pages (SERPs).
Having subpages and blog posts can help your site show up in search results more frequently because Google considers these elements key to your brand authority.
The best insurance agency websites include all of these features and elements:
- Descriptions of services
- Professional photos
- Social media links
- Blogs
- Testimonials or reviews
- A contact form
You should also consider having a call to action (CTA) button on each page of your website that links to your quotes page. When people ask for and receive a quote, they are much closer to becoming your customer.
Insurance website design best practices
As with any website, the best rule of thumb for online homes of insurance agencies is to consider who you are designing it for and what you hope to accomplish by building it.
Keep these overarching design guidelines in mind as you work on your insurance website:
- Stick to a simple and modern design
- Choose crisp and readable fonts
- Add points of interest, such as images and videos
- Engage your audience with helpful content
You’ll also want to pay special attention to specific website elements.
Focus on mobile-responsiveness
About half of today’s web traffic originates from a mobile device — typically a smartphone.
Focus on building a mobile-responsive design to attract and hold the attention of a wider audience. Ideally, your pages should load within five seconds. Mobile-responsiveness helps sites to rank higher on Google search results pages, too.
Place your calls-to-action wisely
On a website, a call-to-action (CTA) could include pop-up windows that encourage visitors to download an ebook or whitepaper or strategically placed graphics aimed at funneling visitors to your automated quote page.
Be strategic about where you place your CTAs and what information you collect from customers through them. For example, when visitors respond to a relevant CTA on a specific service page, you’ll be able to target your marketing message more effectively.
Keep navigation simple
A flashy site with all the bells and whistles — like automatically loading videos and attention-grabbing graphics — may seem cutting edge, but if visitors can’t find what they need quickly, none of these impressive components matter. More importantly, flashy features can turn off customers from the start.
This is especially true for mobile visitors, who may even have trouble getting a page to load if it’s bogged down with too many features.
Your visitors will appreciate clean navigation elements, such as:
- Intuitive menus with clear labels
- Quick-loading pages
- Graphics and text to mark each part of the customer journey
Stick to your core message
Don’t feel pressured to include everything that makes your offering valuable and attractive on the homepage.
You have plenty of space throughout your site to tell the story of your brand. Your “About” page and blog are both good choices for expanding into topics that add more flavor and personality to your site. Keep your message consistent throughout and laser-focused on the problems your services can solve.
Examples of effective insurance websites
Draw some inspiration from our handpicked insurance website design examples. These sites are attractive, easy to use, and deliver effective sales and marketing messages.
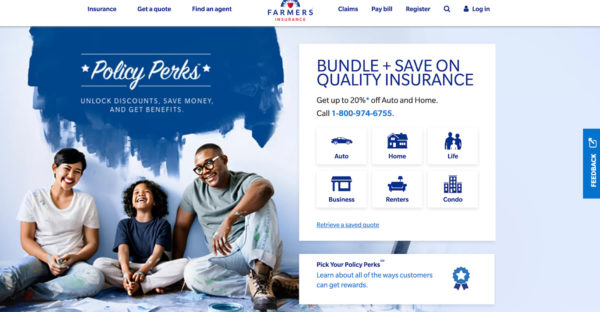
Farmers Insurance
Farmers Insurance offers a full complement of insurance lines, yet the homepage doesn’t feel overwhelming. In fact, the cohesive blue-focused color scheme adds a sense of calm.

The image is welcoming and relatable, and it’s immediately clear how to find what you need. It’s uncluttered and loads quickly on smartphones.
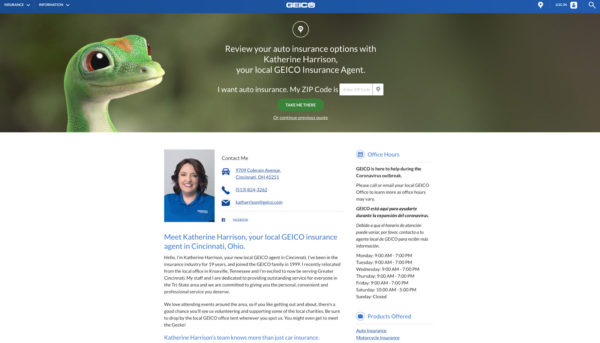
GEICO
Even though it’s one of the largest insurance brands, GEICO manages to create local agent descriptions that are informative and compelling, though we still get to see the famous gecko. Contact information and hours are prominently displayed, and the photo is a nice touch.

Unlike some other large insurance agencies, the company takes great care in creating human connections by pairing the visitor with an agent in their local area.
Lumico
Lumico’s “Our Story” page is a great example of a storytelling approach applied to problem-solving.

The message is compelling and relatable, but not over-the-top or hyperbolic — which can be a risk for life insurance agents trying to stress the importance of their products.
This kind of page can help build trust and authority.
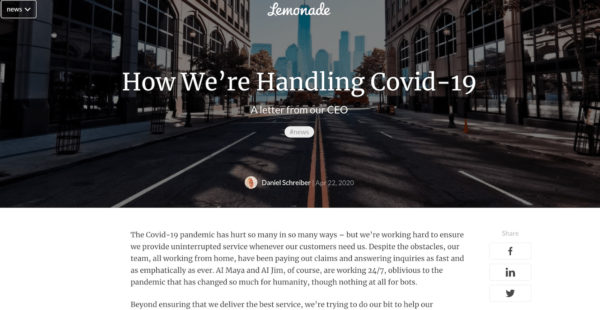
Lemonade
When the whole world was faced with unprecedented uncertainty, insurance agencies had a vital role to perform — reassuring customers that they still had their backs.

Lemonade’s letter from the CEO shows customers how the company has responded to the challenges of 2020 in a thoughtful and relatable way. This direct appeal is powerful and a fantastic way to utilize blog space.
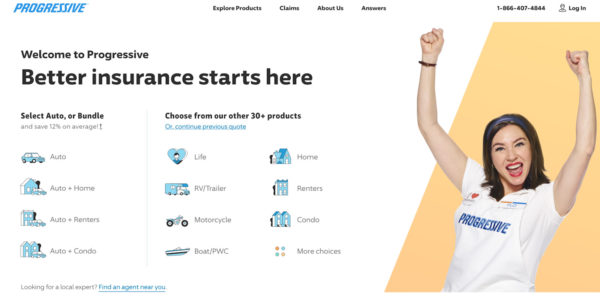
Progressive
Progressive has its omnichannel approach down to a science. Flo is the face of the company everywhere — TV ads, social media, email, print ads, and the company’s website.

The company is consistent with its messaging, as well. The focus is always on a straightforward and positive approach that gets customers connected with what they need quickly. Everything is integrated seamlessly, including their website.
How to start building your insurance agency website
We’ve explained what an insurance website should include and how to create one that’s easy to navigate and helps to build your brand. You’ve also been able to draw some inspiration from several successful examples.
All that’s left to do is to get to work on your own website. Constant Contact’s Website Builder is a great place to start. This tool will help you quickly build a professional and engaging website you’ll be proud to share with the world.




